CC3 Week 2 - Graphical User Interface II
I was lucky this week as one of my synthdefs was very similar to the example we went through. This is a simple AM synth. I have used the array method but I couldn't work out how to change the colours and make it more customizable. In my code I have used the EZSlider which does limit what you can do quite a bit.
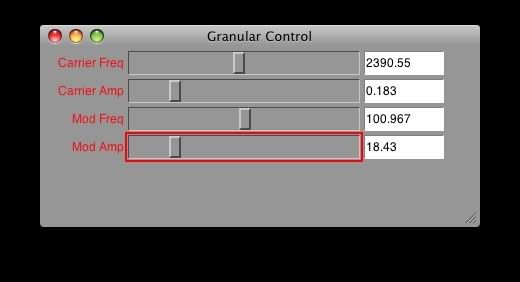
Below is my finished code. For an audio example click here [1.8MB].
//Synth Def
(
SynthDef("SinTone", {
arg cFreq = 500, cAmp = 0.5, mFreq = 3, mAmp = 0.75;
var carrier, modulator, out;
modulator = LFSaw.ar(freq: mFreq, mul: mAmp);
carrier = SinOsc.ar(freq: cFreq, mul: modulator * cAmp);
out = Out.ar(bus: 0, channelsArray: carrier);
}).send(s);
)
~asynth = Synth("SinTone");
(
// Variables
var win, sliderData;
// Build Slider Data
sliderData = [
// Label Min Max InitMin Param
["Carrier Freq", [10.0, 5000.0], 200.0, \cFreq],
["Carrier Amp", [0.0, 1.0], 0.1, \cAmp],
["Mod Freq", [0.1, 200.0], 0.1, \mFreq],
["Mod Amp", [0.1, 100.0], 0.1, \mAmp]
];
// Window Setup
win = GUI.window.new(
name: "Granular Control",
bounds: Rect(20, 400, 440, 180)
).front;
win.view.decorator = FlowLayout(win.view.bounds);
// Build Control consisting of Label, Min NumBox, Range Slider, Max NumBox,
sliderData.do({
// Arguments
arg val, idx;
// Variables
var guiEZ, specGUI;
// Build Slider
guiEZ = EZSlider(
win, // window
400 @ 24, // dimensions
val[0], // label
ControlSpec(val[1][0], val[1][1], \lin), // control spec
{|ez| ~asynth.set(val[3], ez.value);}, // action
val[2] // initial Value
);
guiEZ.labelView.stringColor_(Color.red);
guiEZ.sliderView.focusColor_(Color.red);
guiEZ.numberView.stringColor_(Color.red);
});
)
I did have a go at building a GUI using a lot more detail but I couldn't work out how to change the scaling. Here is the code to have a look if you're interested
[1] Christian Haines. "Creative Computing: Semester 2 - Week 2 - Graphical User Interface II". Lecture presented at the Electronic Music Unit, University of Adelaide, South Australia, 7th August 2008

No comments:
Post a Comment